I just realized that I’m still lacking a blog post from last week, and a short conversation on Twitter has given me an ideal opportunity to write something up that’s pretty quick but can still be of worth to you: Writing about UX design. I’ve done so in the past, because there’s a debate ongoing about whether or not Electron is either the next big thing or detrimental to app development in general. I’ve frequently talked about the takes John Gruber has made on this topic and why I think he has a very good point. About a month ago, I wrote a first longer piece on how you can make an Electron app work really bad really quickly, and how to avoid that. This is kind of a follow up based on this paragraph on Zettlr’s history page:
Markdown editors are really a game about copying ideas. The PHP-version of Zettlr originally stole a lot of ideas from Zkn3, whereas the Electron app initially mocked Ulysses. Now, we see that Typora has added basic file management, Abricotine and Notable both feature Electron, The Archive sports Wiki-style links and a thin file list and tags are ubiquitous. It's a small world. ¯\_(ツ)_/¯
When I wrote this, it was because I realized that a lot of the core ideas that make Markdown editors work as good as they do are ubiquitous, and even though they not necessarily have entered the canon of application functionality, they are widespread in the ecosystem. It was based on the observation that, in order to make a good app, you have to copy a lot of the stuff other people have spent months thinking about.
Let me explain this paragraph in three sections: Why almost none of your ideas will be original, why that is a good thing, and how that translates to good UX design.
One: None of Your Ideas Are Original
First an insight that is not as widespread as I always thought, but it’s one of the earliest things I remember from my undergraduate degree. In one of my very first semesters at university, a prof told us that the first step in becoming a researcher is that not a single of our ideas is really original – everything has been thought at least once before. There’s nothing really new under the sun.
Today, I know that this was not completely true: Of course original ideas are still possible. But what this hammered home are two things: First, it made sure we quickly accepted and then embraced the fact that it’s perfectly fine not to have a single really original idea in our lives. And second, it made me realize that a lot of what we think are original ideas are only original in that they resemble the novel combination of already existing ideas.
Think about it: Markdown is not at all original. The original Markdown syntax took a lot of elements people were already used to and put them into one specification. Everyone already understands the semantics of encapsulating a word in *asterisks*. We all intuitively understand that this word should be emphasized. We also know that **two asterisks** do the same, but more so. Nobody had to teach us that. And that makes Markdown so appealing.
Markdown editors follow the same trajectory on the level of computer software. None of the toolbar buttons that Zettlr features is really new or original. You know what happens if you click on an icon with magnifying glasses. You know what happens if you click on an icon resembling a cog.
Markdown editors basically just copy stuff from other text editors and Word processors, combine that and deliver you yet another writing environment. When you download a Markdown editor, that Markdown editor can just assume that you already know what “writing some document on a computer” means and can tap into that pre-existing knowledge.
This also explains why whoever – in the tweet I linked above – wrote that logseq is a “clone” of Roam Research did so: Because logseq just took some new combination of already existing ideas (journaling, non-sequential writing) and stabilized these. They did not re-invent the wheel, and that’s a good thing. Just imagine what would’ve happen if they did and offered some “radical new way of writing” that no one understood.
Two: People are Habitual Beings
People are habitual beings, and otherwise the whole process of civilization might’ve not been possible. (Disclaimer: I did not completely read The Civilizing Process by Norbert Elias, nor did I read any other book attempting to outline this process, so take that statement with a grain of salt.) In fact, cultural sociology as a whole has more or less been circling the insight that why people are so good in adaptation is that a few coarse frames of how something might possibly work based on how different things worked in the past works so well. If we have already seen someone get sick from eating a certain fruit, we might stay away from fruits that look similar – even if they are different fruits.
There is a video on YouTube from a lecture outlining good and bad UX patterns and although I couldn’t find it right now (yes, I have too many YouTube playlists where I stuff interesting things into) one thing I remember from that lecture is that the presenter showed a screenshot from the main page of Wikipedia and mentioned “We all know how to operate Wikipedia: We know that all we look for is behind this text field in the top right corner. That is where we instinctively look for the search field.” And this statement is universally applicable. If you go to any website you will expect it to follow a certain structure.
You will expect the menu bar to be either on top with a few top-level items and potentially dropdowns. Or it should be to the left. If the main menu is to the right, that might already confuse you. Even more so, many old WordPress pages feature a three-column layout, and we are not used to it anymore so it seems odd to look at that. Another trend is the usage of the “burger menu”. This one is an invention from many years ago where developers, attempting to make their websites work on small mobile devices, wanted to save space. So they hid the full menu behind a single button meant to represent the site navigation. If you’re on mobile, you should see the button in the top-right corner of this very website. If you’re on desktop, just for a moment shrink the browser window until the top menu disappears and the button appears (it should suffice to simply make the window narrow).
Initially, that burger menu was odd. Nobody has seen this before, and it did not talk to any of our pre-existing frames. We didn’t really know what this was and what it stood for. But very soon, many, many websites adopted it. And by sheer ubiquity, we collectively learned “Ah, three horizontal lines mean that if we click on that, the site navigation will appear!” Since then, we can fearlessly use three horizontal lines to indicate a menu. Perfect!
But that also means that any new UX trend is always a gamble: It can work, but it doesn’t have to. To better understand what I mean, take a few minutes today and google for theme templates or landing page designs. There are a few aggregate pages out there that allow you to browse creative websites, and most of these link to the sites. Go to the sites and see how quickly you can navigate them. Most design studios want to express how creative they are on their websites, but that makes some of them borderline usable — because creativity also means to play with our expectations: Making the website do things that others don’t always incurs some confusion.
In the art world, confusion is valued as something good, and that’s one thing why we can value paintings (or music, or whatever cultural good you are into). Art means to experience something unexpected and that’s one of its virtues. But that also means: If we have to work with something (i.e. find the contact address of some design studio in order to negotiate some new logo design or whatever) it must not surprise us, and instead be one thing, and one thing only: So self-explanatory that it’s almost boring.
Three: Good UX Design is Boring
If you want your website or your application to be usable, you must refrain from getting too creative. With native programming, such as Swift (Mac) or C# (Windows), you normally have a predefined set of components you can make use of, for example buttons, sliders, and text fields. Using these is extremely simple. On the other hand, creating custom elements can be a real pain. When I first played around with C++ almost 15 years ago, I found that creating a GUI application does require some amount of work, but getting the standard elements to display was fairly straight forward.
The general impetus I took from that experience is that any website should also be boring. I defaulted a long time ago to just using pre-defined frameworks. The Zettlr main page, for example, is built on UIkit, which is a simple CSS framework that already defines a set of elements you can use. These are commonly understood and fairly simple to implement. It does require some work if you need something custom, and that’s the point: By making it easier for me to just use pre-defined components, I dramatically reduce the risk of implementing weird UX patterns, or – even worse – dark patterns. The main reason why dark patterns work is because they play with our expectations and nudge us to do things we normally wouldn’t do.
Especially with web-technologies, it’s normally the other way around: It’s extremely simple to just display some text and customize some components to look differently. But it is extremely hard to constrain yourself to just mimic the operating system. Good CSS design for Electron apps thus is basically a game of copy-pasta: To make an app work great, you basically just have to be good at copying. When a user starts some application they have installed on their computer, they expect it to look like other apps on the computer. If the design greatly diverges from other apps, it will be harder for the user to navigate the app, since it requires them to put the mental resources into it to understand the different workflow. This is largely the same for websites.
Good UX design is thus boring, and the real virtue in creating an Electron app – or any app, for that matter – is in being good at copying other elements that already work. And this holds true even for video games. Although requiring a lot of creative thinking for a good plot, great graphics, and immersive gameplay, a lot of game developing has to play by the established rules: using the WASD-keys for movement, the mouse for changing the point of view, E to use something, F for special actions, and the spacebar to jump. Games that defy these unwritten rules will likely not be successful – irrespective of the potentially great plot.
All of this leads to a final point:
Four: Good UX Design is Hard
To design such a good user interface that “just works™” is incredibly hard. The more options you have to customize something, the harder it gets to nail it. For example, video games have to create their user interface anew every time. Because you can draw anything on the screen, you must decide what to draw. The same holds true for websites and Electron apps. Since you can draw anything on screen, it is hard to draw something on screen that works for the users.
When I started developing Zettlr 2.0, I set myself the goal to create a native app, primarily driven by those accounts by John Gruber and others decrying that Electron apps are bad. I set myself the goal that it should be really hard to detect that Zettlr actually displays a website to you. I wanted Zettlr to look and feel like an app that has been developed without web technologies. And that was really hard. It involved whole days just having one application open side by side with Zettlr and adapting the CSS rules until the components looked exactly like native components.
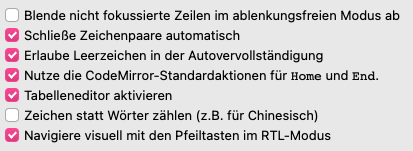
Take for example the checkboxes. Pretty easy, right? You can insert a checkbox into a website or an Electron app just by writing <input type="checkbox">. But then it won’t look native. In order to have it actually appear in Windows’s Metro design or Apple’s Big Sur design requires a lot of work. Just take a look at this row of checkboxes from Zettlr’s preferences:

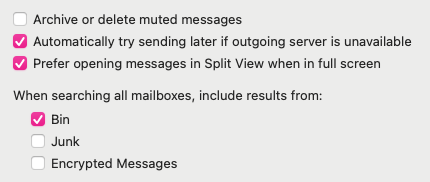
These checkboxes are virtually indistinguishable from “native” checkboxes as used in, e.g., Apple Mail:

It took me at least four hours until my checkboxes looked like this. The “checked” state of these checkboxes involves a different border color and, I’m sure you didn’t notice but: macOS’s native checkboxes have an extremely hard to spot gradient overlaid that fades the color from light to somewhat darker. Thus, checked checkboxes, written in CSS, require several things: first the native operating system’s accent color, a custom checkmark (realized with borders and rotations), a slightly shimmering border-color, and a barely visible gradient from top to bottom (realized with a shadow as a background overlaying the background-color).
You will also see what I just saw: That unchecked checkboxes have a friggin’ internal shadow that makes the top and the left border look just slightly darker. Damn it. As you can see: Going native is really hard. And one of the reasons why there is not yet one unifying framework for developing native-looking Electron apps is precisely that. It is much simpler to just use custom designs, and every single Electron app I know of just defaults to completely custom looks, which makes development easier, but also harder from a user experience perspective. For example, I know of not a single Electron application that actually makes use of the vibrancy feature of macOS to make sidebars slightly translucent. Not a single one. Because it is extremely hard and requires a lot of work not to accidentally make it look weird on Windows.
Conclusion
UX design is not for creative people, but for people who can spend ages just copying stuff. Electronic devices are ubiquitous by now, and this means that websites have gone from “We can be really creative and show off!” to “Users have to navigate the page to perform their everyday work”. And that is why it’s actually a compliment for any app when any reviewer writes “Works basically just like that other app!” — because this means that you’ve done something right: People feel at home in your app. They can use it out of the box, simply because you managed to copy elements that promote a seamless user experience. It means that people can just open your app and begin to work. This doesn’t render reading the manual void, but it greatly reduces potential moments of frustration.
And this is an insight many more Electron app developers need to internalize. And only then will cross-platform development of applications with Electron really make a difference and enable more people like me to enjoy the ease of having only one codebase to develop an app that runs everywhere, in a way that people know how to operate.